Die Anmeldung ist ab sofort eröffnet:
Waggawaggawaggawagga animated ducks in QGIS
I used ne_110m_admin_0_countries.
Rendering updates for the layer at 0.1 seconds.
Geometry Generator for a Point for the marker location via line_interpolate_point:
with_variable(
'biggest_geom',
geometry_n(order_parts($geometry, 'area($geometry)', ascending:=False), 1),
line_interpolate_point(
boundary(@biggest_geom),
perimeter(@biggest_geom)*(round(epoch(now())/100)%100/100)
)
)Raster Image Marker with https://opengameart.org/content/character-spritesheet-duck, vertical anchor at bottom, sprite choice between walking and running (doesn’t actually work) plus the frame via
with_variable(
'biggest_geom',
geometry_n(order_parts($geometry, 'area($geometry)', ascending:=False), 1),
'/your/path/Duck/Sprites/Walking-Running/'
|| if(perimeter(@biggest_geom) < 10, 'Walking', 'Running')
|| ' 00'
|| to_string(round(epoch(now())/200)%2+1)
|| '.png'
)Rotation did not work, I tried line_interpolate_angle:
with_variable(
'biggest_geom',
geometry_n(order_parts($geometry, 'area($geometry)', ascending:=False), 1),
line_interpolate_angle(
boundary(@biggest_geom),
perimeter(@biggest_geom)*(round(epoch(now())/100)%100/100)
)
)Steps via two more Geometry Generators, both for Lines using line_substring and some nice style (inspired by the wonderful built-in cat trail preset):
with_variable(
'biggest_geom',
geometry_n(order_parts($geometry, 'area($geometry)', ascending:=False), 1),
line_substring(
boundary(@biggest_geom),
0,
perimeter(@biggest_geom)*(round(epoch(now())/100)%100/100)
)
)Could be improved if (for example) Raster Image Marker would support:
- Choice of resampling algorithm
- Flipping
- Rotation would work, no idea what’s wrong with my expression, it works with random values, so …
- Whatever is broken with the choice between ‘Walking’ and ‘Running’ in the file path expression
Converting GeoTIFF to LAS/LAZ
Converting GeoTIFF to LAS/LAZ is as easy as this thanks to pdal:
pdal translate in.tif out.laz --reader gdal --readers.gdal.header="z"if it is a one band raster you want to convert. For others you will have to adjust the readers.gdal.header part, e.g. to --readers.gdal.header="Red, Green, Blue". See https://pdal.io/stages/readers.gdal.html.
Von Wegen Lisbeth – B*tch als Slitscan

Das Lied Von Wegen Lisbeth – Bitch hat ein verrücktes Musikvideo, wo sich die Kamera in einer chaotischen Szene scheinbar um sich selbst dreht, während im Hintergrund jemand von links nach rechts läuft.
Ich hab da mal was beklopptes mit gemacht…: Eine Transformation des Videos im Slitscan-Stil. Angefangen 2019, und jetzt endlich mal richtig gerendert.
Kochrezept
- Extrahiere die Videoframes: 5621 Frames mit einer Auflösung von 1920×1080 Pixeln
- Schneide jeden der Frames in einzelne 1×1080 große Streifen: 5621x der linkste Streifen, 5621x der zweitlinkste Streifen und so weiter.
- Setze je ein Bild je Streifen zusammen, als erstes ganz links den linksten Streifen des ersten Frames, direkt daneben den linksten Streifen vom zweiten Frame, dann den vom dritten, etc.: 1920 Bilder mit einer Auflösung von 5621×1080 Pixeln
- Setze die resultierenden Bilder als Video zusammen: Video in 5621×1080 Auflösung und 1920 Frames
Ich hab’s mit ffmpeg, graphicsmagick und einem Bash-Skript gemacht. Super ineffizient, aber sehr effektiv ;)
Resultat
Hier in klein, der Link unten führt zur “Vollversion”. Es wabbelt alles bisschen rum, weil die Kamera nicht in gleichbleibender Geschwindigkeit bewegt wurde, oder so ähnlich.
Ein so großes Video kann man nirgendwo einfach hosten oder vernünftig ansehen (oder?), praktischerweise gibt es das Gigapan Time Machine-Projekt, was auch Google für ihre Timelapse-Funktion nutzt. Damit kann man die Bilder nehmen und wie eine animierte Webkarte ansehbar machen, mit Zoom und Pan und einigermaßen effizientem Datenzugriff. Leider ist das Tool veraltet, nicht mehr in Entwicklung und macht es praktisch unmöglich die Videoparameter selbst zu tweaken.
Volle Auflösung: https://hannes.enjoys.it/stuff/lisbeth-slitscan/view.html
Achtung, ggf. hoher Datenverbrauch
PS: (Ich hab das Resultat vertikal gestaucht, damit die Proportionen besser passen. Und es läuft rückwärts, weil damit die Zeit der meisten Bewegungen passt. Ziemlicher Brainfuck.)
Hä?!
Joa, schwer zu verstehen, was hier passiert. Ein paar schicke Diagramme würden helfen (welcher Pixelstreifen geht wohin und was wurde wie zusammengesetzt), aber das ist mir zu zeitaufwendig. Daher nur ein paar Denkanstöße, vielleicht helfen die:
Das originale Video hat 5621 Frames in 1920×1080.
Dieses Video hat 1920 Frames in 5621×1080.
Die Dame mit dem Tuch am Anfang ist etwa bis Frame 750 im originalen Video sichtbar.
Im transformierten Video ist sie nie weiter als etwa 750 Pixel vom linken Bildrand entfernt.
Als 3D Volumen/Punktwolke
Weil warum auch nicht hab ich das ganze noch als dreidimensionales Etwas aufbereitet. Jedes Frame des Videos besteht aus 1920×1080 farbigen Pixeln, wenn man alle Frames hintereinander reiht, entsteht ein Kubus 1920x1080x5621 Pixeln. Und das ist im Grunde nichts anderes als eine sehr regelmäßige und “voluminöse” Punktwolke, also kann man entsprechende Tools missbrauchen. Ich hab die Daten mal in das fantastische Potree gesteckt:
Es sind 11 Milliarden Punkte und mit 40 Gigabyte etwas zu groß, als dass ich es hosten möchte. Wer es nachbauen will:
for file in slices_reversed/*.png # 0001.png, 0002.png, ...
do
n=$(echo "${file}" | grep -Eo '[0-9]+' | sed 's#^0*##') # frame number from filename
convert "${file}" sparse-color: | tr " " "\n" | \
sed 's/srgb//g' | sed 's/[()]//g' | \
awk -F ',' -v OFS=',' -v n="$n" '{ print $1,-n-1,$2,$3,$4,$5 }' \
# image to csv, insert frame number-1 so we get 0, flip y \
# TODO flip y seems to have been buggy :(
done > images.xyzrgb.csvDas 250GB-CSV wiederum mit split nach Belieben splitten, da txt2las bei mir irgendwie nicht mehr als 2^64 Punkte aufeinmal vertragen wollte und dann die Teile
txt2las -parse xyzRGB -i "${file}" -set_scale 1 1 1 -o "${file}.laz" && lasinfo -repair_bb "${file}.laz"Anschließend die .laz-Dateien mit PotreeConverter zum Ansehen aufbereiten (Achtung, mit dem default Poisson-Sampler fliegt es immer bei 76% auseinander, wohl wegen der verrückt regulären Struktur der Punktwolke):
PotreeConverter ${chunk}.laz -o ${chunk}_potree --encoding BROTLI -p ${chunk} -m randomDie fertigen Teile dann in einen Viewer stecken, z. B. in das multiple_pointclouds.html-Beispiel und Spaß haben.
Disclaimer
Dies ist ein Kunstprojekt und ich hoffe damit es ist von etwas wie der Kunstfreiheit gedeckt. Falls nicht: Eine kurze Mail (hannes ät enjoys dotter it) und ich lösche es von der Seite.
The effect of lossy LERC compression, visually “explained”

LERC is a kick-ass approach to 2D raster data compression, supported in GDAL since version 3.3. You can use it for lossless compression but it is also able to throw away some bits of information for smaller data sizes. You tell it which level of Z error is acceptable for your values and it will use that freedom to change the values of neighboring cells to do its magic. Z means the “data” axis here, of a single-band in a 2D raster, X and Y are the coordinates, or rather the locations of the data values in the raster, which are obviously not changed.
I thought it would be nice to show what it actually results in, you can read up on the details elsewhere if you want. Look at the images in full resolution please.
I used a global SRTM DEM with a Z value in full meters (no floating point values but integers) and applied LERC on it in three ways: Lossless, with a maximum Z error of 1 meter and a maximum Z error of 10 meters. Zstandard compression was always used.
The original GeoTIFF file was already very well compressed with Zstandard level 15 and a horizontal predictor; at ~1296000 x ~417600 pixels it has a size of 86 gigabytes including overviews.
- Original (ZSTD level 15): 86 GB
- LERC_ZSTD (lossless): 105G
- LERC_ZSTD (maximum Z error of 1): 81G
- LERC_ZSTD (maximum Z error of 10): 21G
Cool, so if we don’t care about an error of 10 meters, we can have a global DEM (well, as global as SRTM is with its 60° cut-off) at ~30 meters pixel resolution in 21 gigabytes. But what does that actually look like then and how will this error appear? Well, check it out:
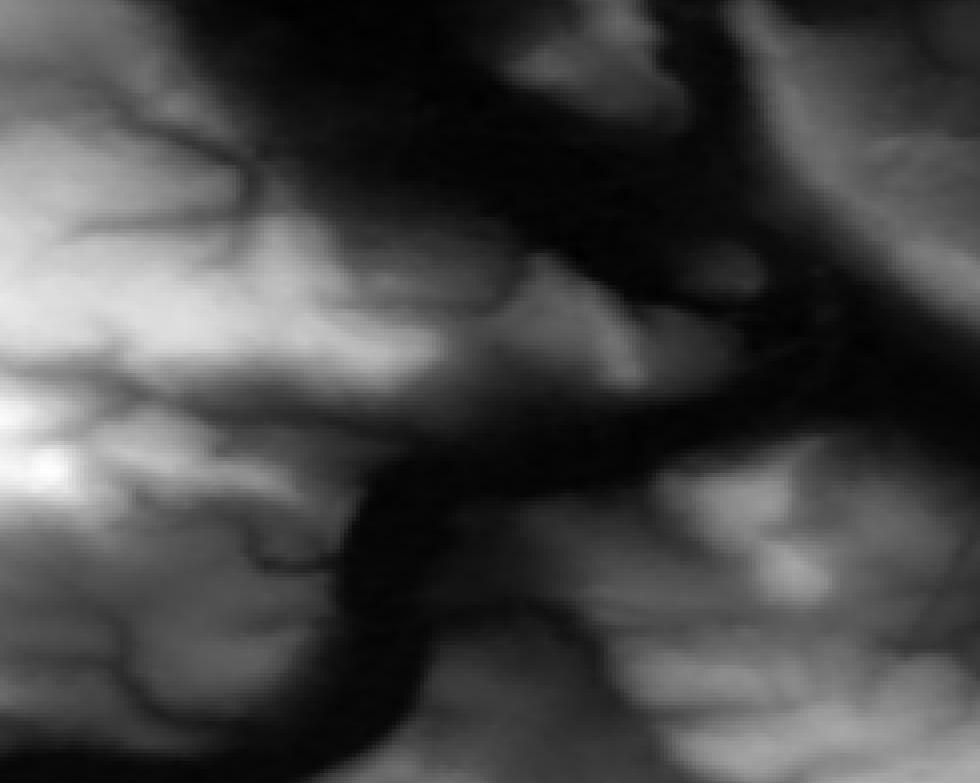
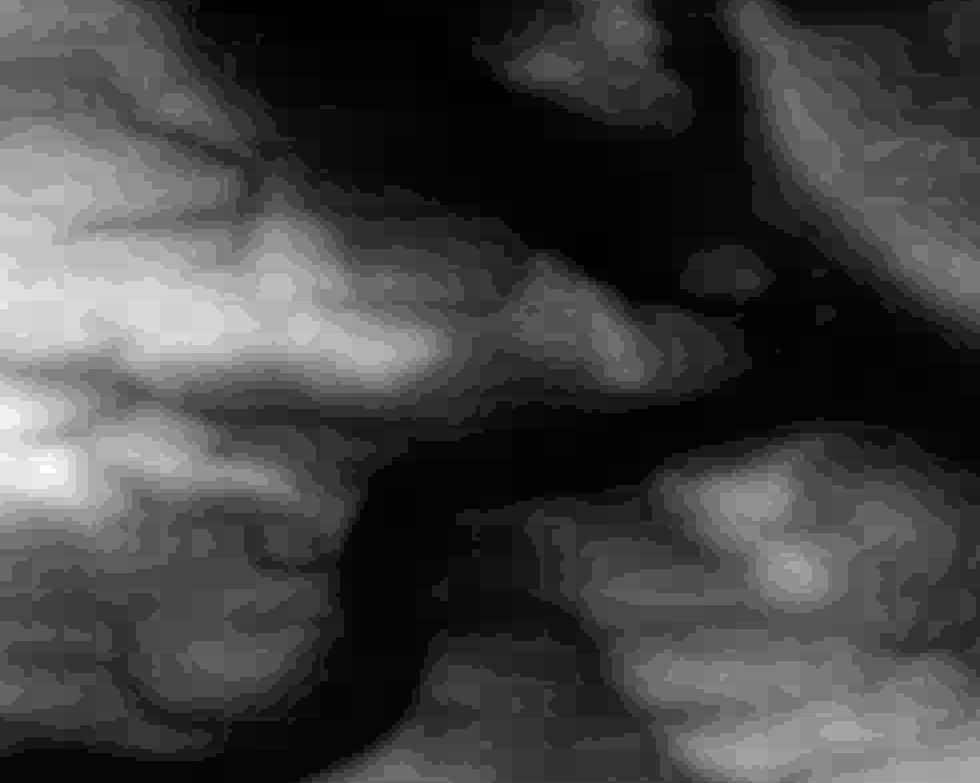
Here are some samples visualised with a greyscale color ramp (locally adjusted, so the lowest value in the image is black, the highest value is white). They are shown at a 1:1 resolution, one pixel in the image (if you look at it at 100%) is one cell of the DEM data. The left image is lossless, the middle one was allowed an Z error of 1 meter, the right one 10 meters.
Mountainous, here the values range from 0 meters to about 2000 meters:
You can hardly see a difference, at least visually.
“Mediumish”, values between ~100 and ~500 meters:
At the 10 meter error level you can see a significant terracing effect.
Plains, values all around 100 meters:
You can see some structures collapsing into flat areas in the 1 meter version and oh wow that 10 meters version looks like upscaled pixels.
Time to zoom in! I picked a less flat area again because it makes it easier to understand. Here the values are between ~100 and ~300 meters:
So what do we see here? Neighboring cells with the same values compress better so LERC is shifting the values around (within the allowed error), creating terraces of same-valued cells. If you look closely you can see that there is also a visible pattern of squarish structures. Those are the blocks or windows in which LERC looks at the data and does its adjustments, in this case they were 8×8 pixels wide. Note: What LERC does exactly is a bit more complex than “try to make neighboring values the same”, it actually looks at the bits required to store the values within a block and optimized that within the error tolerance.
And now you know what LERC can do, if you give it a error level to play with.
For reference, here is that same-ish area with the error tolerance at 1 meter:
You have to zoom in quite a bit more to be able to see the effects here due to the nature of the data in this extent in combination with the particular error tolerance:
The larger the zonal differences of your Z values are to each other and in relation to the error tolerance, the less distinguished will this effect be. If there are steps of 100 meters between neighboring pixels, an extra error of 10 meters won’t do much of a difference. But in more flat areas it will have significant “terracing” effects as you could see above. This is similar to “banding” effects in images where there is little variation in color, e. g. a blue sky or an artificial color gradient, and you look at it in a setup that has a color bit depth on a resolution your human eyes can distinguish.
So if you want to use LERC with a lossy approach, think hard about what is going to happen with your data later. What kind of analysis will be performed, how will it be “looked” at, what will be calculated. Do it smart and you can have a predictable/controllable lossy compression with seriously small file sizes, do it without thinking and your data will lead to misinterpretation and apocalypse.
How to build your own aerial image Twitter bot
https://gitlab.com/Hannes42/twitter-image-bot
About a year ago I built a small Twitter bot that posts an aerial image of Hamburg, Germany every day.

As I will shut it down (no reason, just decluttering) here’s how it works so you can run your own:
- Have aerial images with a permissive license
- Register a Twitter account and set it up for posting via API access
- Write code to pick an image and post it
Done!
Okok, I am kidding.
I used https://suche.transparenz.hamburg.de/dataset/digitale-orthophotos-belaubt-hamburg3 as data source because they have a CC-BY like license, allowing such a project without any legal complications. As a side benefit these images are already provided in tiles: There is not one big image of the whole region but 1km² image tiles. Perfect for random selection, quick resizing and posting.
Registering a Twitter account and setting it up is a privacy nightmare and, being a good human being as you are, you ought hate any part of it. I followed the Twython tutorial for OAuth1 in a live Python interpreter session which was fairly painless. If you do not want to link a phone number to your Twitter account (see above for how you should feel about that), this approach worked for me in the past but I bet they use regional profiling or worse so your luck might differ.
Next you need some code to do the work for you automatically. Here is what I wrote with Pillow==7.0.0 for the image processing and twython==3.8.2 for posting:
import glob
import random
from io import BytesIO
from PIL import Image
from twython import Twython
## Initialise Twitter
# use a Python interpreter to follow the stops on
# https://twython.readthedocs.io/en/latest/usage/starting_out.html#oauth-1-user-authentication
# don't rush, there are some intermediate keys iirc...
APP_KEY = '1234567890ABCDEFGHIJKLMNO'
APP_SECRET = '12345678901234567890123456F8U0CAKATAWAIATATAEARAAA'
OAUTH_TOKEN = '1234567890123456789123456F8U0CAKATAWAIATATAEARAAAA'
OAUTH_TOKEN_SECRET = '123456789012345678901234567890FFSFFSFFSFFSFFS'
twitter = Twython(APP_KEY, APP_SECRET, OAUTH_TOKEN, OAUTH_TOKEN_SECRET)
## Prepare the image
# via https://twython.readthedocs.io/en/latest/usage/advanced_usage.html#posting-a-status-with-an-editing-image
# Pick the image
jpegs = glob.glob("DOP20_HH_sommerbefliegung_2019.zip/*.jpg")
todays_image = random.choice(jpegs)
print(f"Today we will post {todays_image}")
photo = Image.open(todays_image)
# Resize the image
basewidth = 1000
wpercent = (basewidth / float(photo.size[0]))
height = int((float(photo.size[1]) * float(wpercent)))
resized_photo = photo.resize((basewidth, height), Image.ANTIALIAS)
# "Save" the resulting image in temporary memory
stream = BytesIO()
resized_photo.save(stream, format='JPEG')
stream.seek(0)
## We've got what we need, let's tweet
license = "dl-de/by-2-0 (Freie und Hansestadt Hamburg, Landesbetrieb Geoinformation und Vermessung)"
tweet = f"Das ist #IrgendwoInHH, aber wo denn nur?\n\n#codeforhamburg\n\nBild: {license}"
response = twitter.upload_media(media=stream)
twitter.update_status(status=tweet, media_ids=[response['media_id']])First we initialize that Twython thingie, then we pick a random image from a directory of .jpg files, then we resize it to a maximum of 1000 pixels (you can simplify that if your images are square…) and finally we post it to Twitter.
Set up a cronjob or systemd timer or alarm clock to run the script as often as you like and that’s it.

Digitales Oberflächenmodell von Hamburg
Ach nee, der LGV hat ein bildbasiertes DOM von Hamburg im Transparenzportal veröffentlicht… Und sogar gleich zwei, eins von 2018, eins von 2020. Die Rasterweite ist 1 Meter, ob das wohl so vorlag oder für die Veröffentlichung gefiltert wurde?
Egal. Das ist ja großartig! Da werden eine Menge von Anwendungen ermöglicht (Sichtachsen! Verschattungen! Vermaschung! VR! AR!) und verschiedenste Akteure werden die Daten absolut feiern. Auch wenn es mit 1 Meter Auflösung wirklich mies grob ist, auf ein 1 Meter Gitter gerastert ist (nicht ausgedünnt, d. h. es ist teilweise stärker verfälscht und “daneben”) und “nur” bildbasiert (nicht gescannt) ist, geht da schon einiges mit.








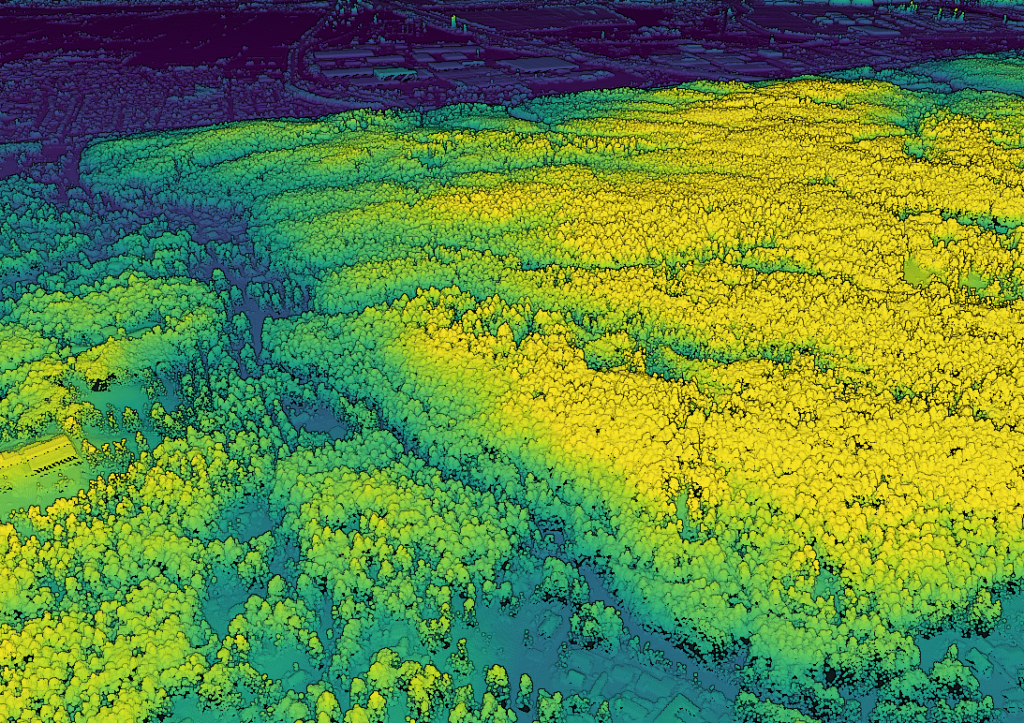
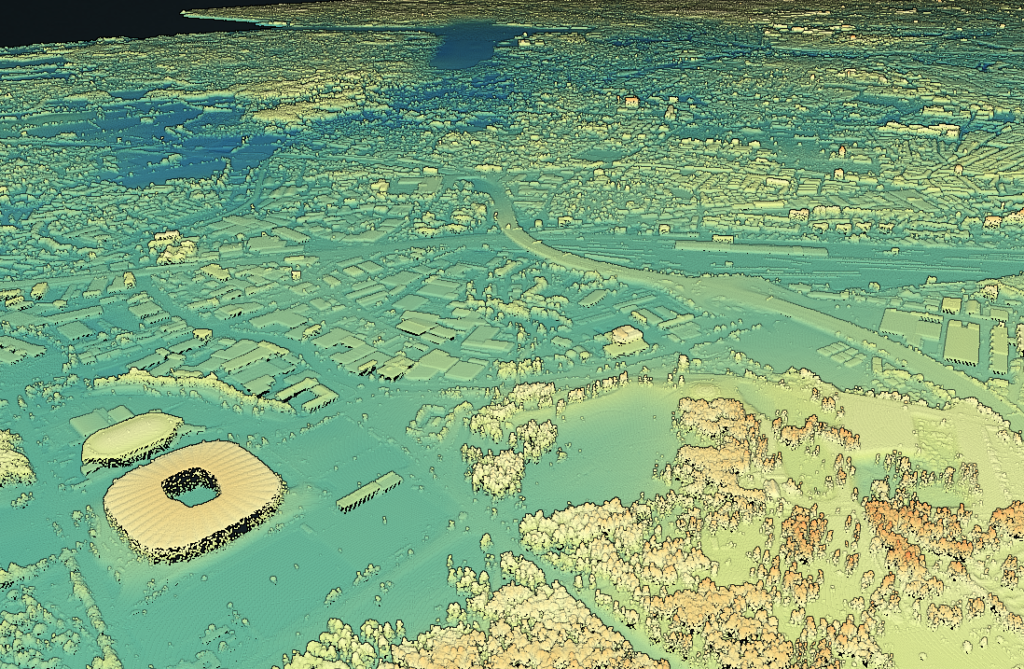
Ausprobieren! Im Browser!
Achtung, frickelige Bedienung! Am besten den WASD-Möwen-Modus nutzen, mit Speed 1000. Oder mit einem Doppelklick irgendwo hinzoomen.
https://hamburg.datenatlas.de/DOM1_XYZ_HH_2018_04_30-colored.html
https://hamburg.datenatlas.de/DOM1_XYZ_HH_2020_04_30-colored.html
Datenaufbereitung als LAZ
Für 2018 liegen die Daten als 12768 einzelne XYZ-Kacheln vor, also als super ineffiziente Textdateien. Insgesamt sind es rund 22 Gigabyte. Für 2020 sind es stattdessen 827 größere Kacheln, aber ebenfalls in XYZ mit einem ähnlichem Platzbedarf.
Schönerweise gibt es freie Tools wie LAStools‘ txt2las, was sie schnell und einfach ins super effiziente LAZ-Format umwandeln kann:
txt2las -i DOM1_XYZ_HH_2018_04_30/*.xyz -epsg 25832 -odir /tmp/laz/ -olazHat bei mir ungefähr 5 Minuten gebraucht und da waren es nur noch 700 Megabyte. Das ZIP war übrigens mehr als 3 Gigabyte groß.
Zusammengefasst werden können die einzelnen Dateien mit lasmerge:
lasmerge -i /tmp/laz/*.laz -olaz -o DOM1_XYZ_HH_2018_04_30.lazInteraktive 3D-Webanwendung
Dann noch schnell in den großartigen PotreeConverter von Markus Schütz geschmissen mit
PotreeConverter DOM1_XYZ_HH_2018_04_30.laz -o web/ --encoding BROTLI \
--generate-page DOM1_XYZ_HH_2018_04_30 --title DOM1_XYZ_HH_2018_04_30und 4 Minuten später ist die interaktive 3D-Webanwendung fertig, wegen der zusätzlichen Octree-Struktur jetzt bei rund 3 Gigabyte.
Punktwolke mit Farben aus Orthophoto einfärben
Die bereitgestellten Oberflächenmodelle sind so schlicht wie es nur geht, es sind reine XYZ-Daten ohne weitere Dimensionen wie Farbe o. ä.
Glücklicherweise gibt es ja auch die Orthophotos, eventuell wurde sogar dasselbe Bildmaterial genutzt? Da müsste mal jemand durch den Datenwust wühlen, die bei den DOPs werden die relevanten Metadaten nicht mitgeliefert…
Theoretisch könnte man sie also einfärben. Leider ist lascolor proprietär und kommt mit gruseligen, bösartigen Optionen, wenn man es wagt es “unlizenziert” zu nutzen (“Please note that the unlicensed version will (…) slightly change the LAS point order, and randomly add a tiny bit of white noise to the points coordinates once you exceed a certain number of points in the input file.”) und kann JPEG in GeoTIFF nicht lesen (so hab ich mir die DOPs aufbereitet). Eine Alternative ist das geniale PDAL. Mit einer Pipeline wie
{
"pipeline": [
"DOM1_XYZ_HH_2020_04_30.laz",
{
"type": "filters.colorization",
"raster": "DOP20_HH_fruehjahrsbefliegung_2020.tif"
},
{
"type": "filters.assign",
"value" : [
"Red = Red * 256",
"Green = Green * 256",
"Blue = Blue * 256"
]
},
{
"type": "writers.las",
"compression": "true",
"minor_version": "4",
"filename":"DOM1_XYZ_HH_2020_04_30-colored.laz"
}
]
}und
pdal pipeline DOM1_XYZ_HH_2020_04_30.laz+DOP20_HH_fruehjahrsbefliegung_2020_90.cog.tif.jsonist die Punktwolke innerhalb von Minuten coloriert und kann dann wie gehabt mit PotreeConverter in einen interaktiven 3D-Viewer gesteckt werden.
Update 2023: "minor_version": "2" -> "minor_version": "4", damit LAS 1.4 rauskommt, um dann einfach COPC draus bauen zu können (Farben als 16-Bit, nicht 8-Bit). Und entsprechend noch ein Filter, um die Farben auf den 16-Bit-Wertebereich zu skalieren, das passiert leider nicht automatisch.
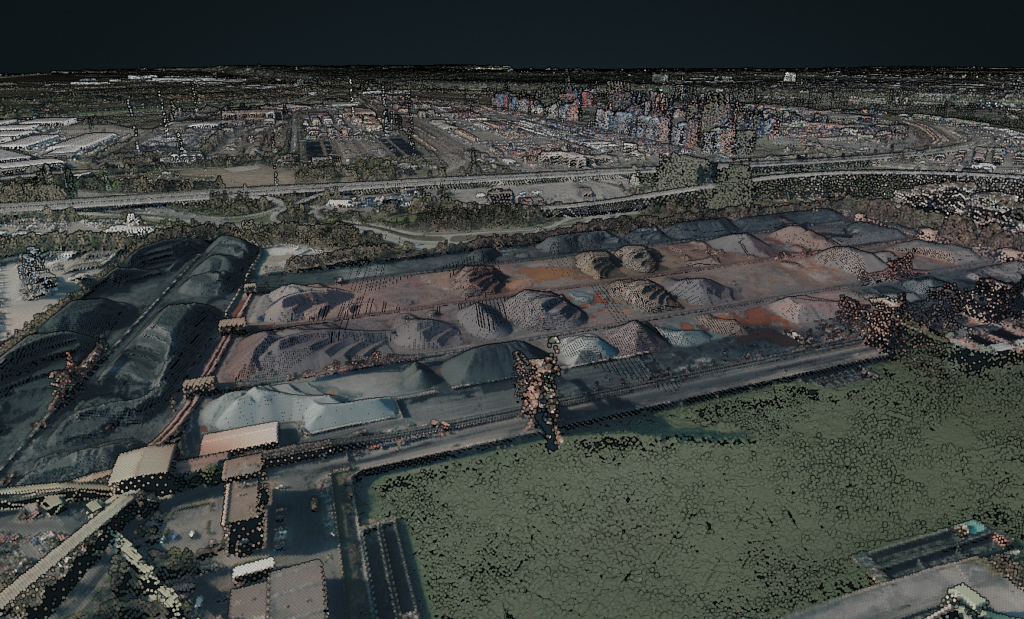
Das Ergebnis ist besser als erwartet, da es scheinbar tatsächlich die selben Bilddaten sind (für beide Jahre). Andererseits ist es auch nicht wirklich schick, da die DOPs nicht als True Orthophoto vorliegen und damit höhere Gebäude gekippt in den Bilder abgebildet sind. Sieht man hier schön am Planetarium.




Cloud-Optimized Point Cloud
Als Cloud-Optimized Point Cloud umwandeln kann man das Resultat einfach mit untwine (mit pdal pipeline braucht man immens viel RAM (>64GB), da die Umwandlung nach COPC hier nicht den Streaming Mode nutzen kann):
untwine -i DOM1_XYZ_HH_2020_04_30-colored.laz -o DOM1_XYZ_HH_2020_04_30-colored.copc.laz --single_file
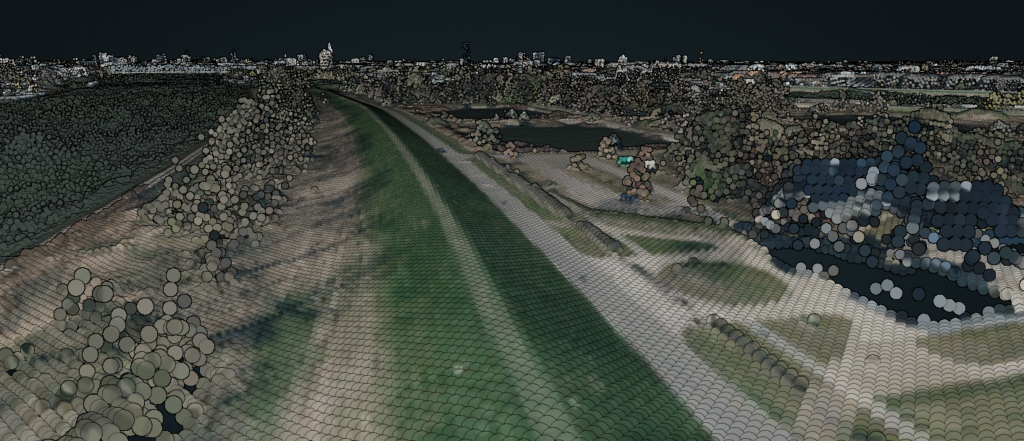
Anschließend auf einem Server (mit entsprechenden Access-Control-Allow-Headern) gelagert, kann die Punktwolke super einfach mit https://viewer.copc.io/?resources=https://example.com/pointcloud.copc.laz im Browser verwendet werden. Ganz ohne Umwandlung in viele Unterdateien wie beim PotreeConverter.
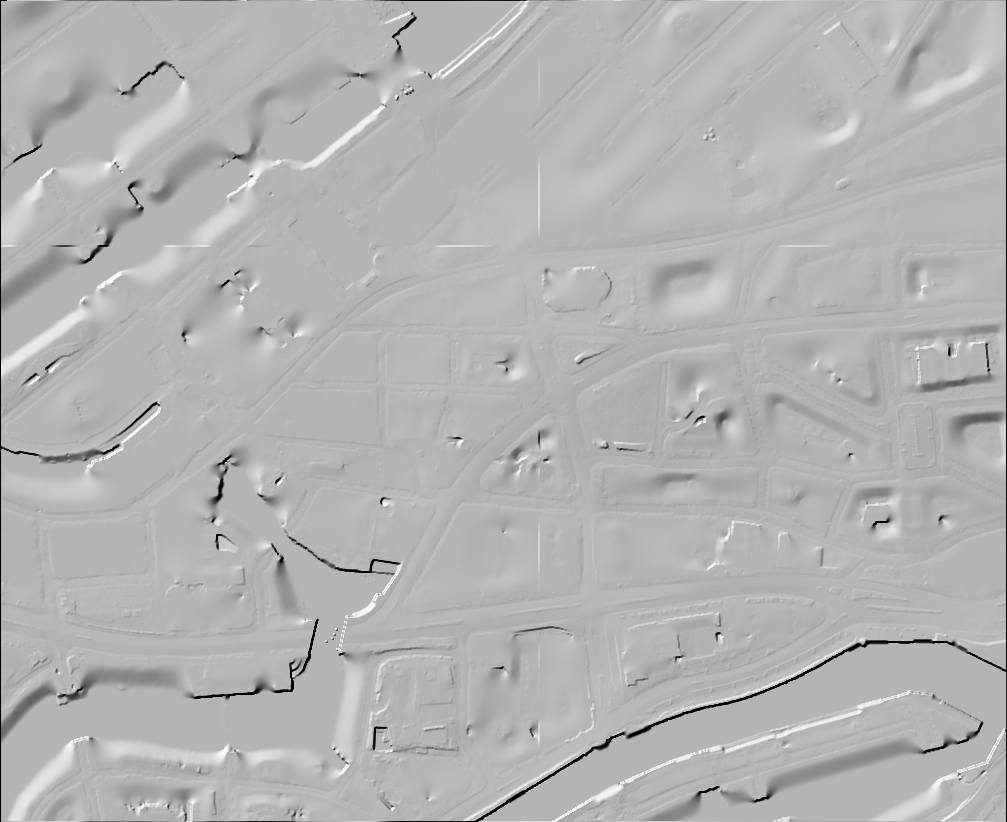
DOM als GeoTIFF
Wer es lieber als GeoTIFF haben möchte, hat es etwas schwerer, denn GDAL kommt mit dieser Art von Kacheln (mit Lücken und in der bereitgestellten Sortierung) nicht gut klar. Mein Goto-Tool dafür ist GMT.
gmt xyz2grd $(gmt gmtinfo -I- *.xyz) -Vl -I1 -G/tmp/gmt.tif=gd:GTiff *.xyzDas so erstellte GeoTIFF kann anschließend mit GDAL optimiert werden (ab GDAL 3.2.3/3.3):
gdal_translate -of COG -co COMPRESS=DEFLATE -co PREDICTOR=2 \
--config GDAL_NUM_THREADS ALL_CPUS --config GDAL_CACHEMAX 50% \
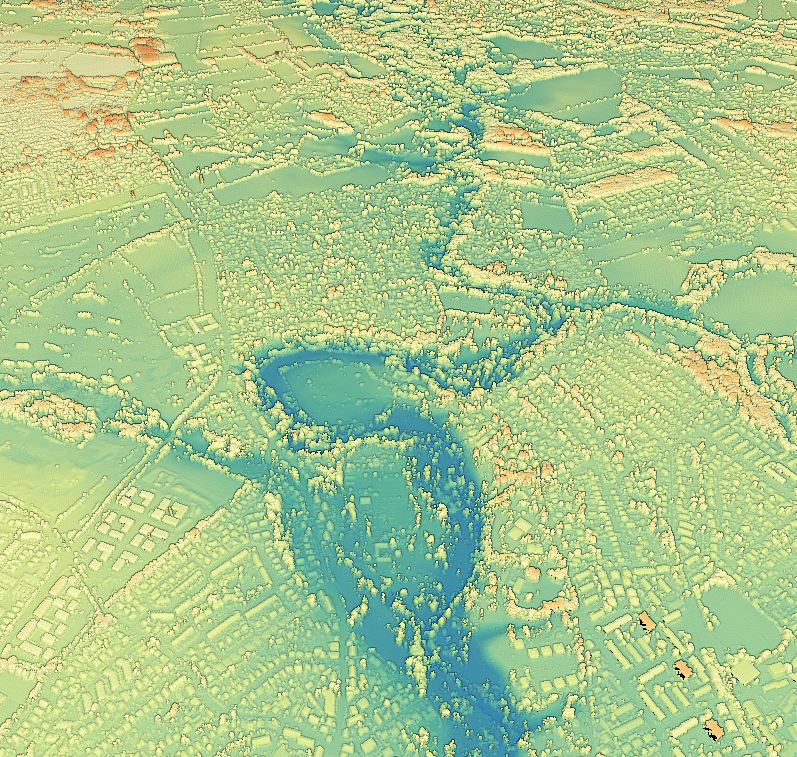
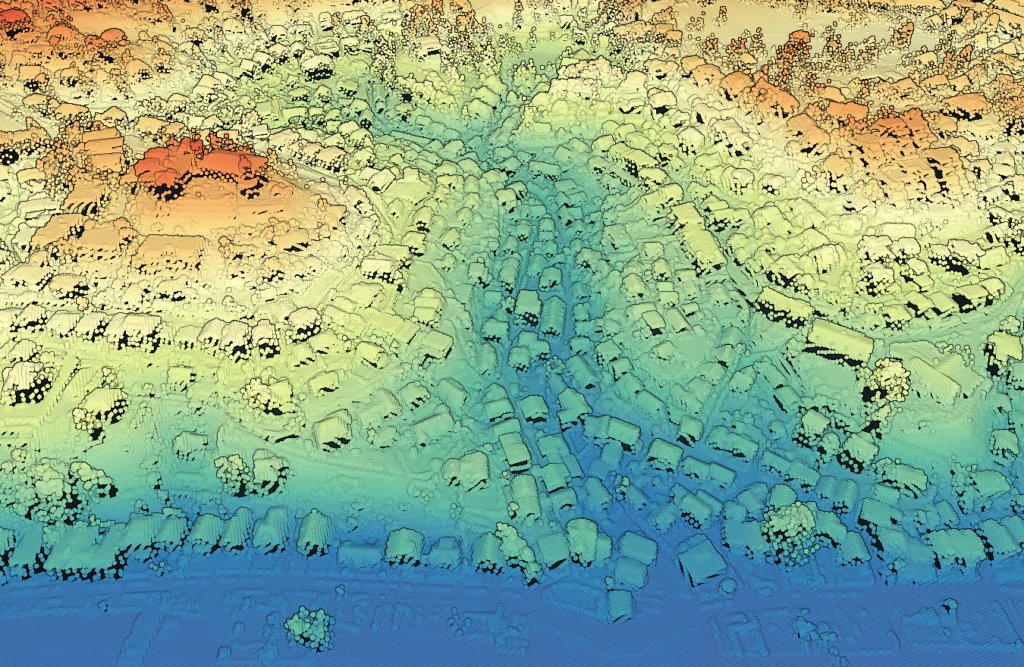
-a_srs EPSG:25832 /tmp/gmt.tif DOM1_XYZ_HH_2020_04_30.tifHier mal im Vergleich mit dem DGM1 als Schummerungen:






Vermaschung als 3D-Modell
Leider habe ich keine gute Lösung für die 3D-Vermaschung gefunden. tin-terrain und dem2mesh kommen nicht mit so großen Datenmengen auf einmal klar und weiter hab ich nicht geschaut. Wer da was gutes weiß kann sich bei mir bei nächster Gelegenheit Kekse oder Bier abholen. ;)
Daten hinter den Bildern und den Viewern
Datenlizenz Deutschland Namensnennung 2.0, Freie und Hansestadt Hamburg, Landesbetrieb Geoinformation und Vermessung (LGV)
Tablets supported by Lineage OS in 2021
Looking for a 10 inch tablet with proper, official Lineage OS support I ended up on the device database. Unfortunately they do not have a simple list of device types. So I wrote some code to extract the tablets with support of at least version 17. The list is short…:
7 inch tablets supported by Lineage OS in 2021
Google Nexus 7 2013 (Wi-Fi, Repartitioned) [flox]
10 inch tablets supported by Lineage OS in 2021
Samsung Galaxy Tab S5e (LTE) [gts4lv]
Samsung Galaxy Tab S5e (Wi-Fi) [gts4lvwifi]
Samsung Galaxy Tab S6 Lite (Wi-Fi) [gta4xlwifi]
Comment if you need an update in the future.
QGIS now does fewer white flashes when you interact with the map
Recorded by placing two windows side by side and zoom into separate, non-cached regions using:"xte "mousemove 640 440" "mouseclick 4" && xte "mousemove 1080 440" "mouseclick 4" in a loop.
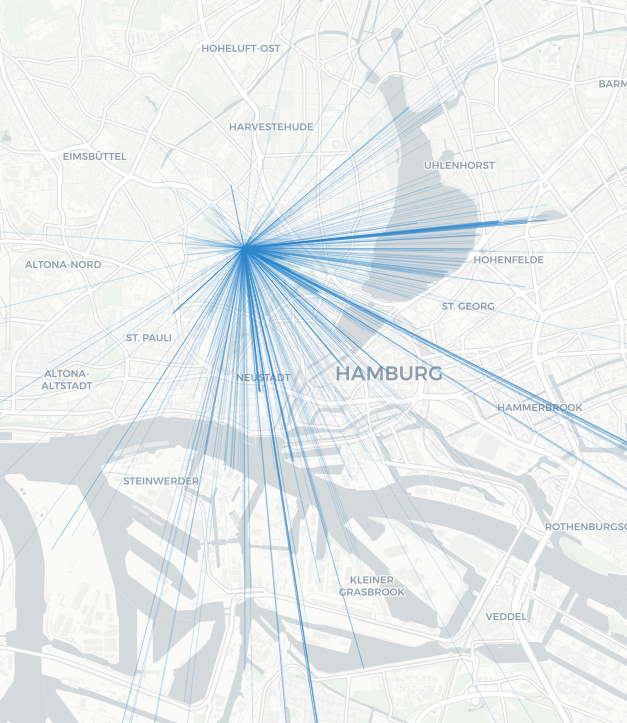
Von wo wurde der Hamburger Fernsehturm fotografiert
Vom großartigen @Fernsehturm_HH-Account inspiriert hab ich mal ein 4 Jahre altes Projektchen aufgewärmt: Verortete Fotos auf Flickr, die mit “Hamburg” und “Fernsehturm” getaggt sind. Alternativ als Linien vom (angeblichen) Aufnahmeort zum Turm.

Ungefiltert und voller Mist, aber man kann z. B. toll sehen, wie einladend die Brückem vorm Kuhmühlenteich für Fotos sind.
Kostenlose Internetpunkteabsahnidee: Dasselbe mit dem Eiffelturm, dem Londoner Dildo u. ä. machen, Konkave Hülle außen drum, schick aufbereiten, als “Nur wo man $Wahrzeichen sieht, ist $Stadt” vermarkten, €€€€.